728x90

리액트 Create-React-App 프로젝트 초기 설정하면 좋을것들에 대하여 정리해 보았다
CRA 설치하기
//npx create-react-app 프로젝트명
npx create-react-app projectname
CRA를 설치하고 나면 많은 폴더들과 파일들이 생긴다

이중에서 필요없는 파일들과 내용을 제거 하려고 한다!
| Public | Src |
| favicon.ico | App.css |
| index.html | App.js |
| index.js | |
위의 표와 같이 필요없는 파일을 삭제한다
그리고 해당 파일이 import되어 있는 부분을 수정해야한다.
1. index.js

아래와 같이 수정한다

import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
2. index.html

아래와 같이 수정한다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
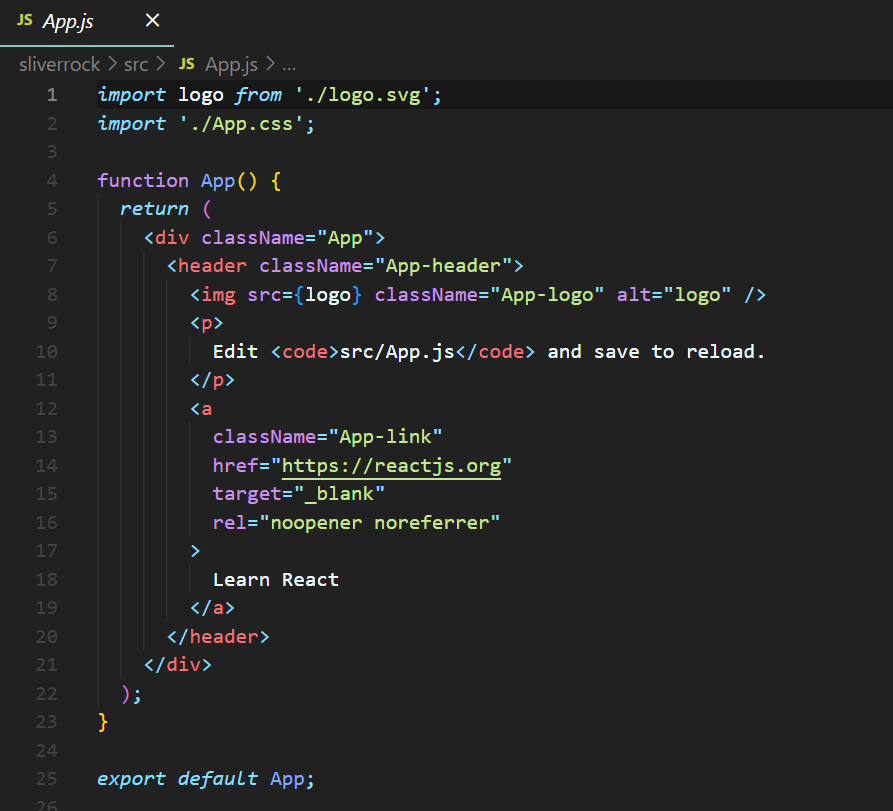
3. App.js

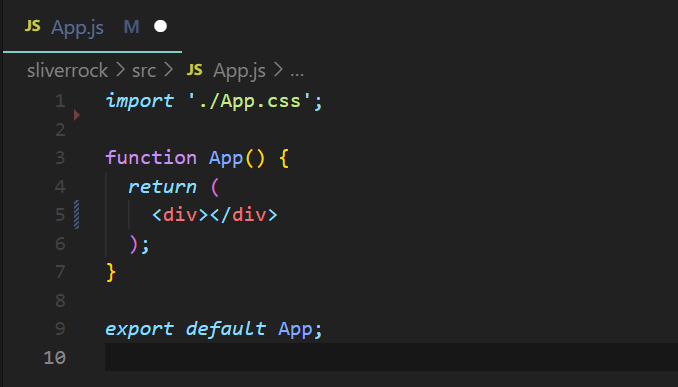
아래와 같이 수정한다

import './App.css';
function App() {
return (
<div></div>
);
}
export default App;사실 여기서 div태그도 필요없다, 이후에 자신이 원하는 내용을 넣으면 된다
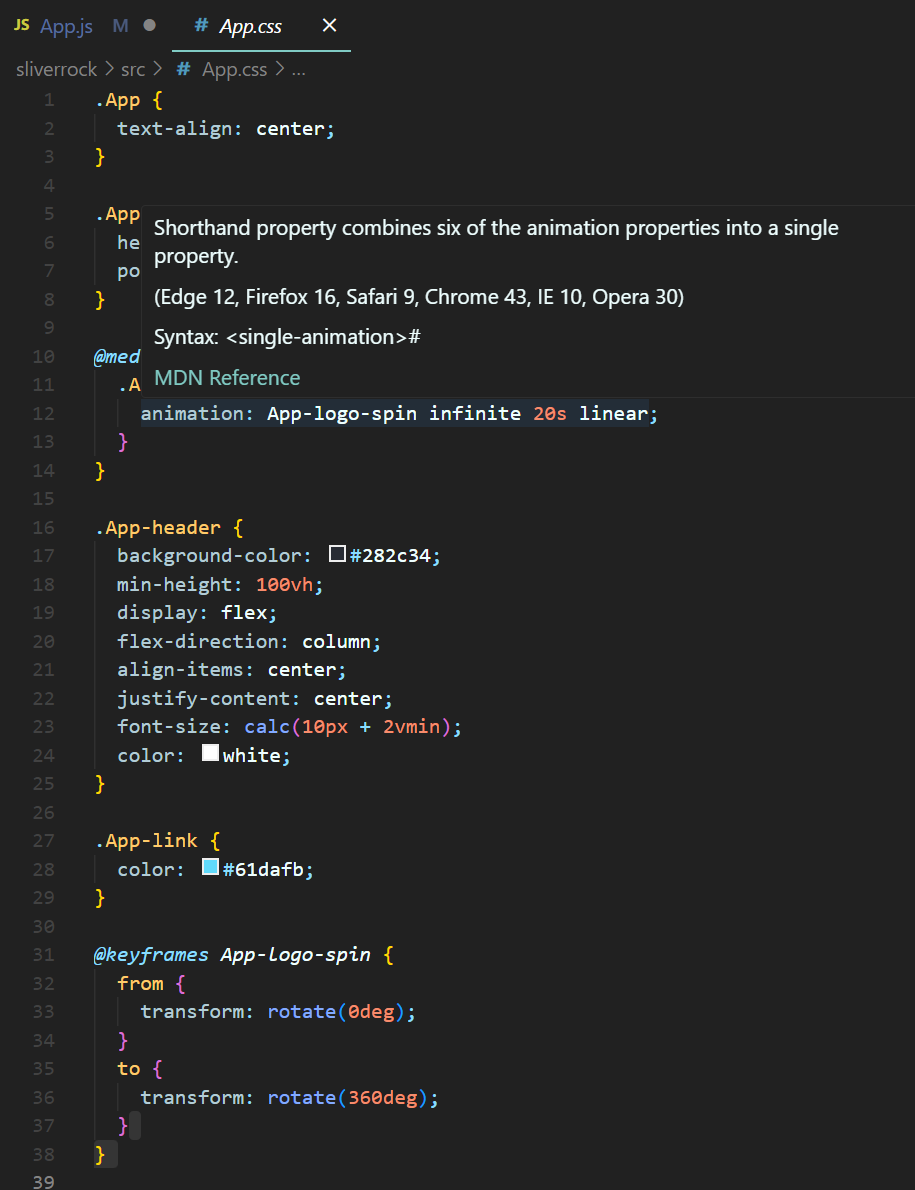
4. App.css

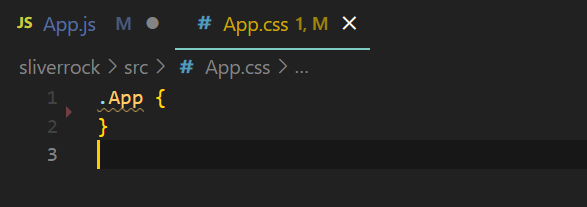
아래와 같이 수정한다

이제 프로젝트를 진행하면 된다~!
728x90
'정보글' 카테고리의 다른 글
| 포트원(아임포트) 이용하여 결제 구현하기 (0) | 2024.04.03 |
|---|---|
| 포트원(아임포트) 알아보기 (1) | 2024.03.05 |
| Firebase란 (0) | 2023.04.03 |
